Web Design per sito web Federica Web Learning
Descrizione
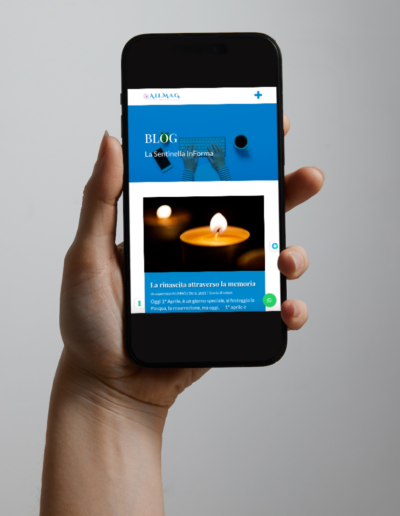
Nel progetto del sito web di AILMAG, ho lavorato al restyling del vecchio sito dell’associazione ormai difficilmente utilizzabile e con tantissimi contenuti disorganizzati. Mi sono perciò concentrata sulla creazione di un design coinvolgente e accessibile, ponendo particolare attenzione all’usabilità e all’esperienza utente. Ho cercato di trasmettere visivamente la missione e i valori dell’associazione, utilizzando elementi grafici e immagini significative legate alla lotta contro il melanoma. Ho scelto con cura i colori e le tipografie per mantenere coerenza con l’identità dell’associazione.
Dopo una riorganizzazione della User Experience del sito e un restyling della User Interface il sito web di AILMAG è diventato uno strumento efficace per informare e coinvolgere il pubblico nella causa della lotta al melanoma.
Dettagli
Il processo di restyling del sito web ha incluso:
- Ricerca e analisi: Il processo inizia con la ricerca approfondita sull’associazione o cliente, i suoi obiettivi e il pubblico di riferimento. L’analisi di siti web simili e delle migliori pratiche aiuta a capire cosa funziona meglio per il settore.
- Definizione degli obiettivi: Vengono stabiliti gli obiettivi chiave del sito web. Questi potrebbero includere informare il pubblico, incoraggiare le donazioni o attirare volontari. Chiari obiettivi guidano le decisioni di progettazione.
- Creazione di wireframe e prototipi: Vengono realizzati schizzi e wireframe per visualizzare la struttura del sito e l’organizzazione dei contenuti. Successivamente, i prototipi interattivi aiutano a testare le interazioni e l’usabilità.
- Progettazione dell’UX: Il focus è sull’esperienza utente. Vengono creati flussi di navigazione intuitivi, con facile accesso alle informazioni importanti. L’obiettivo è ridurre il tempo di apprendimento e migliorare la soddisfazione dell’utente.
- Progettazione dell’UI: Qui, il design grafico prende vita. Si definiscono i colori, le tipografie, le icone e gli elementi visivi coerenti con l’identità dell’associazione. La chiarezza e la coerenza sono fondamentali.
- Sviluppo del sito: Gli elementi grafici e le interazioni definite vengono tradotti in codice, creando il sito web funzionante. La collaborazione tra designer e sviluppatori è essenziale per garantire una fedele realizzazione del design.
- Test e ottimizzazione: Vengono eseguiti test di usabilità per raccogliere feedback dagli utenti. Eventuali problemi vengono identificati e risolti. L’ottimizzazione continua migliora l’esperienza dell’utente e l’efficacia del sito.
CLIENTE
AILMAG – Associazione Italiana Lotta al Melanoma “Amici di Gabriella Pomposelli”
DATA
2021
CATEGORIA
Web Design, UX/UI Design
SKILLS
UI Design, UX Design, Web Design, CSS, WordPress
Il cliente

L’Associazione Italiana Lotta al Melanoma “Amici di Gabriella Pomposelli” (A.I.L.M.A.G.), è un’associazione senza scopo di lucro e nasce su iniziativa della famiglia e di un gruppo di amici di Gabriella che, a causa di un melanoma, lascia il marito e le due figlie, a soli 46 anni, il primo aprile del 2017.